Grid
O sistema de grid é a base estrutural da organização dos elementos das interfaces. São organizados por meio de um .container que abriga uma série de linhas .row e colunas .col-, que recebem os componentes.

Container
É utilizado para agrupar o conteúdo da interface e garantir a responsividade e a fluidez de seus elementos. Utiliza-se como pai dos outros elementos na tela para organizá-los. Existem duas variações para o container:
Container limitado
.container Limita a largura dos elementos da interface.
Container fluido
.container-fluid Permite que os elementos da interface extendam-se à largura da tela.
Linha
As linhas de classe .row são indispensáveis, pois abrigam as divs de colunas. Uma linha corresponde ao espaço de 12 colunas.
Colunas
São as classes que expressam quantas colunas irão ocupar no grid. Elas podem variar de .col-1 a .col-12.
Elas também podem assumir comportamento responsivo, alterando o grid em determinado tamanho de dispositivo:
.col-(até 576px) smartphones;.col-sm-(576px ou maior) tablets ;.col-md-(768px ou maior) computadores antigos;.col-lg-(992px ou maior) computadores modernos;
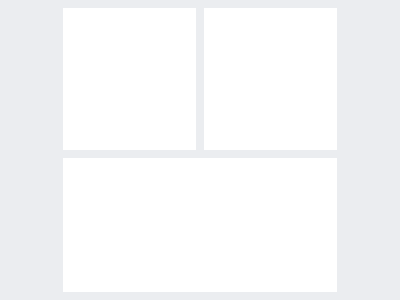
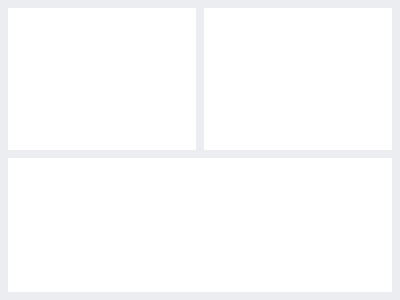
Exemplo
- Vanilla
<div class="container">
<div class="row">
<div class="col-12 col-sm-6 col-lg-4" id="d1">...</div>
<div class="col-12 col-sm-6 col-lg-4" id="d2">...</div>
<div class="col-12" id="d3">
<div class="row">
<div class="col-6">...</div>
<div class="col-6">...</div>
</div>
</div>
</div>
</div>